STEP03 - HTMLコーディングとタグ
| 設定画面や設定方法などはWIKIPLUSのバージョンにより異なります。 |
デザインテンプレート(.tpl)はSmartyで作成され、HTML、CSS、Javascriptで記述します。
※Javascript、CSSをhead内で記述する場合はこちら
テンプレート内にWIKIPLUSの変数を挿入することにより、そのエリア内が編集者がコンテンツを挿入できる編集可能領域になります。
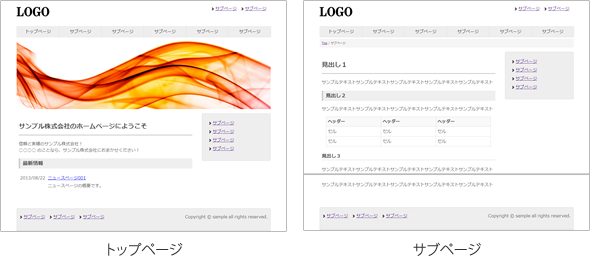
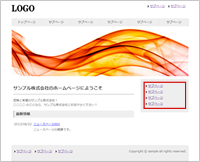
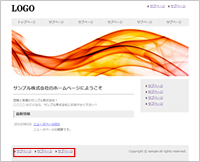
コーディングをする前に、WIKIPLUSで作られたサイトのデザインを見てみましょう。

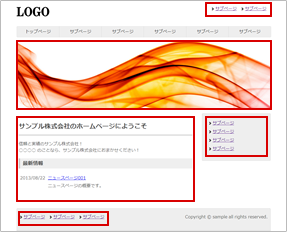
上図のデザインは2つの種類の編集エリアがあります。
body(ボディ)エリア
ページに一か所のみ設定されているページの編集エリア。編集ボタンをクリックすると編集ができる領域です。ページのメインコンテンツとなり、ページによって異なる内容が入るエリアです。ページ・プロパティ(パーマリンク、ページ名、概要など)を持ちます。
※テンプレート内にbodyエリアは必ず一か所のみ設定します。bodyエリアの設置は必須です。
pane(ペイン) エリア
ページに複数設定できる共有編集エリア。編集ボタンをクリックすると編集ができる領域です。複数のページで共通の内容を出す場合、bodyエリア以外で編集エリアを追加したい場合に使用します。bodyと違ってページ・プロパティはありませんが、便宜上、個別に名前を付ける必要があります。
※paneの設置は必須ではありません。
コーディングはこの2つの種類の編集エリアの構造を意識してコーディングします。
基本的なWIKIPLUSタグ
ページのメインコンテンツエリア:bodyタグの設置
メイン編集エリアに設定する箇所には{body}を設定します。(必須)
<div>{body}</div>
※{body}はデザインテンプレート(xxx.design.default.tpl)内に必ず1つだけ設置してください。
※一つのテンプレートファイルの中に{body}は複数設置することはできません。
メインコンテンツエリアは、WIKIPLUSで、URL毎にコンテンツが差し替えられて描画されます。
その他の編集領域:paneタグの設置
ペインエリアに設定する箇所には{pane}を設定します。それぞれのペインは編集領域になるため、英数字で付けた一意な名前を用意します。下記は、_menuという名前のペインです。
【設置例】<div>{pane permalink="_menu"}</div>
※ペインのURLの文字列は任意で設定できますが、アンダスコアから始まる英数字が推奨されています。同名のpermalinkのペインを設置すると同じものが出力されますが、1つのデザイン中で同名のペインを利用することは、推奨されません。
トピックパス・パンくず
トピックパスを設定する箇所には変数{$topic_path}を設定します。
【設置例】<div id=“topicpath”>{$topic_path}</div>
※パンくずは自動的に出力されるため、編集はできません。
また、トピックパスはpaneエリアにプラグインとして記述することもできます。
トピックパスの区切り(デリミタ)をカスタマイズしたい場合はプラグインとして記述します。
【設置例】{pane type="inline" content="&topicpath()"}
詳細については「プラグインのwiki書式 / トピックパスの表示 」をご覧ください。
その他の変数について
主な変数については、デザインテンプレートの書式をご覧下さい。
デザインテンプレートの作成例
下のHTMLコーディングされているサイトデザインをWIKIPLUS用のTPLファイルに変換します。

トップページのHTMLコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1">
<link rel="stylesheet" href="css/style_common.css">
<link rel="stylesheet" href="css/pc_common.css">
<link rel="stylesheet" media="screen and (max-width: 500px)" href="css/sp_common.css">
<title>Top-サイト名</title>
</head>
<body>
<div class="wrap">
<div class="header">
<div class="header_left header_logo">
<h1>
<a href="Top.htm">
<img src="image/logo.png" width="123" height="36" title="logo.png" alt="logo.png"></a>
</h1>
</div>
<div class="header_right header_link icon01_02">
<ul>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
</ul>
</div>
</div>
<div class="nav6">
<ul>
<li class="navli1">
<a href="./Top-サイト名_files/Top-サイト名.htm">トップページ</a>
</li>
<li class="navli2">
<a href="base.html">サブページ</a>
</li>
<li class="navli3">
<a href="base.html">サブページ</a>
</li>
<li class="navli4">
<a href="base.html">サブページ</a>
</li>
<li class="navli5">
<a href="base.html">サブページ</a>
</li>
<li class="navli6">
<a href="base.html">サブページ</a>
</li>
</ul>
</div>
<div class="topimage">
<img src="image/top.jpg" width="950" height="260" title="top.jpg" alt="top.jpg"></div>
<div class="contents">
<div class="contents_left">
<div class="main">
<h2 id="content_1_0">サンプル株式会社のホームページにようこそ</h2>
<p>
信頼と実績のサンプル株式会社!
<br class="spacer">○○○○ のことなら、サンプル株式会社におまかせください!</p>
<h3>最新情報</h3>
<div>
<dl class="news">
<dt>
2013/08/22&nbsp;
<a href="base.html">ニュースページ001</a>
</dt>
<dd>ニュースページの概要です。</dd>
</dl>
</div>
</div>
</div>
<div class="contents_right">
<div class="sidebar">
<ul>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
</ul>
</div>
</div>
</div>
<div class="footer">
<div class="footer_left footer_link icon01_02">
<ul>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
<li>
<a href="base.html">サブページ</a>
</li>
</ul>
</div>
<div class="footer_right copy_right">Copyright © sample all rights reserved.</div>
</div>
</div>
</body>
</html>
WIKIPLUSで編集エリアに設定する箇所は以下とします。

- ヘッダーリンク
- トップ画像
- コンテンツエリア
- サイドメニュー
- フッターリンク
編集エリアに設定した部分のHTMLをWIKIPLUSのデザインテンプレート(TPL)用に変更します。
ヘッダーリンクエリア

HTML
<div class="header_right header_link icon01_02"> <ul> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> </ul> </div>
↓
TPL
<div class="header_right header_link icon01_02">
{pane permalink="_headerlink" pagename="ヘッダーリンク"}
</div>
トップ画像

HTML
<div class="topimage"><img src="image/top.jpg" width="950" height="260" title="top.jpg" alt="top.jpg"> </div>
↓
TPL
<div class="topimage">
{pane permalink="_topimage" pagename="トップ画像" type="inline" width="950"}
</div>
※paneのtype、widthに関しては「STEP04 - コーディングとタグ ~補足~」を参照ください。
コンテンツエリア

HTML
<div class="main"> <h2 id="content_1_0">サンプル株式会社のホームページにようこそ</h2> <p>信頼と実績のサンプル株式会社!<br class="spacer"> ○○○○ のことなら、サンプル株式会社におまかせください!</p> <h3>最新情報</h3> <dl class="news"> <dt>2013/08/22&nbsp; <a href="base.html">ニュースページ001</a></dt> <dd>ニュースページの概要です。</dd> </dl> </div>
↓
TPL
<div class="main">{body width="649"}</div>
サイドメニュー

HTML
<div class="sidebar"> <ul> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> </ul> </div>
↓
TPL
<div class="sidebar">
{pane permalink="_menu" pagename="サイドメニュー" width="207"}
</div>
フッターリンク

HTML
<div class="footer_left footer_link icon01_02"> <ul> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> <li><a href="base.html">サブページ</a></li> </ul> </div>
↓
TPL
<div class="footer_left footer_link icon01_02">
{pane permalink="_footerlink" pagename="フッターリンク"}
</div>
トップページのTPLコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" />
<link rel="stylesheet" href="css/style_common.css">
<link rel="stylesheet" href="css/pc_common.css">
<link rel="stylesheet" media="screen and (max-width: 500px)" href="css/sp_common.css">
<title>{$topic_path_val|@last}-{$page_title}</title>
</head>
<body>
<div class="wrap">
<div class="header">
<div class="header_left header_logo">
<h1><img src="image/logo.png" width="123" height="36" alt="logo" /></h1>
</div>
<div class="header_right header_link icon01_02"> {pane permalink="_headerlink" pagename="ヘッダーリンク"} </div>
</div>
<div class="nav6">
<ul>
<li class="navli1"><a href="index.html">トップページ</a></li>
<li class="navli2"><a href="aaa.html">サブページ</a></li>
<li class="navli3"><a href="aaa.html">サブページ</a></li>
<li class="navli4"><a href="aaa.html">サブページ</a></li>
<li class="navli5"><a href="aaa.html">サブページ</a></li>
<li class="navli6"><a href="aaa.html">サブページ</a></li>
</ul>
</div>
<div class="topimage">{pane permalink="_topimage" pagename="トップ画像" type="inline" width="950"}</div>
<div class="contents">
<div class="contents_left">
<div class="main"> {body width="649"} </div>
</div>
<div class="contents_right">
<div class="sidebar"> {pane permalink="_menu" pagename="サイドメニュー" width="207"} </div>
</div>
</div>
<div class="footer">
<div class="footer_left footer_link icon01_02"> {pane permalink="_footerlink" pagename="フッターリンク"}</div>
<div class="footer_right copy_right">copyright &copy; xxxx all right reserved.</div>
</div>
</div>
</body>
</html>
変換したファイルは top.design.default.tplとして保存します。
ファイルの命名規則については STEP02 - デザインデータのフォルダ構成 を参照してください。
より詳しい命令や書式については デザインテンプレートの書式 を参照してください。
データのダウンロード
上記のtplファイルおよびデザインテンプレート一式のデータは以下からダウンロードできます。
 docroot.zip(docroot.zip/35KB)
docroot.zip(docroot.zip/35KB)
※ダウンロードしたデータは解凍し、FTPソフト等でdocroot以下に設置してください。
WIKIPLUS上での設定
FTPソフト等でデータをアップロードのち、WIKIPLUSの編集画面にアクセスします。

ペインエリアが作られていない場合、編集領域追加アイコンが該当部分に表示されます。
左のアイコンが表示された場合、該当箇所にあるアイコンをクリックし、ペインエリアを作成してください。
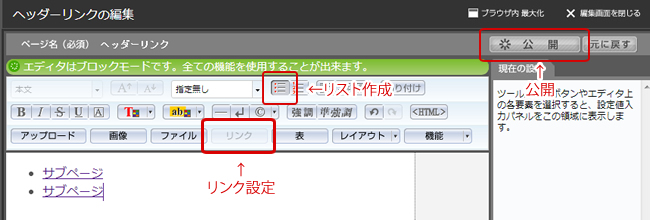
編集領域追加アイコンをクリックすると、エディターが開きます。該当箇所の内容を入力します。
以下はヘッダーリンク部分の入力例です。
- リストを作る。
- リンクを張る。
- 公開する。

上記の結果、ヘッダーリンク部分が完成しました。
同様に「編集領域追加」アイコンが表示されているペインエリアもアイコンをクリックし、作成します。