STEP02 - データとフォルダ構成
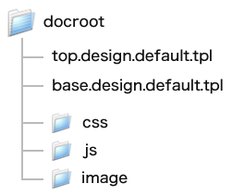
テンプレートで使用するデータはすべてdocroot以下に設置します。
docroot以下のフォルダ構成、名称の指定はありませんが、ページのひな形として使用するデザインテンプレート(.tpl)はdocroot直下に配置します。docroot以下は通常のレンタルサーバーと同じように様々なフォルダやデータをおくことができます。

base.design.default.tpl、base.design.sp.tpl
デザインテンプレートが指定されていないページに適用されるデザインファイルです。
top.design.default.tpl、top.design.sp.tpl
topページだけで利用されるデザインファイルです。ページ毎に特殊なデザインファイルを設定することができます。初期出荷で「Top」というページにだけ設定されています。設定方法は後述します。
デザインテンプレート名とtpl
WIKIPLUSで使うデザインテンプレートは.tplの形式で保存します。.tplファイルの命名は以下のルールに従って作成します。

テンプレート名は任意でつけられます。サイト構築に必要なテンプレート数分用意します。
例. company.design.default.tpl , profile.design.default.tpl 等
※base.design.default.tplはページにデザインファイル指定がない場合適用されるテンプレートです。base.design.default.tpl は基本となるテンプレートになるため削除するとサイトが正常に動作しなくなります。
UA識別名は、サイトを閲覧するユーザーエージェントごとに表示テンプレートを切り替える機能です。スマートフォンでサイトを表示するときはURLが〇〇.html?vt=spとなり、スマートフォン表示用テンプレートが適用されます。
| xxx.design.default.tpl | PC表示用テンプレート |
|---|---|
| xxx.design.sp.tpl | スマートフォン表示用テンプレート |
デザインテンプレートを複数作成する場合、PC表示用テンプレートとスマートフォン表示用テンプレートは必ずセットで用意してください。
【例 】product.design.default.tpl、product.design.sp.tpl等
※スマートフォン表示用テンプレートがない場合、スマートフォンでページを表示するとbase.design.default.tpl(PC表示用テンプレート)が適用されます。
htmlファイルを使用したい場合
WIKIPLUSで.htmlファイルを使用する場合、docrootフォルダ内に設置します。
通常のレンタルサーバーと同じように、FTPまたはFTPSでアップロードします。
※.htmlで作られたファイルはWIKIPLUSでは編集できません。