ウェブサイトカラー設定
概要
ウェブサイトカラー設定は、サイトプロパティのウェブサイトカラーで色替えする機能です。
作成するサイトが、サイトプロパティによってウェブサイトカラー設定の変更を行う必要がないならば、この設定は不要です。スタティックなHTMLで書かれたデザインファイルから作成する場合は大抵は不要でしょう。
この設定を行い、個別のスタイルシートをデザイナーが用意することで、運営担当者がサイトプロパティで色の変更ができるサイトが作れるようになります。あくまで「運営担当者が好きなときに色変更ができるようになる」という副次的な機能です。
設定

YMLファイルの設定や編集方法はこちらをご覧ください。
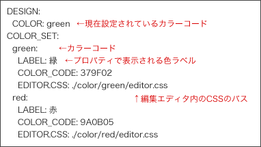
サイトプロパティのウェブサイトカラーで選べる色の一覧は、COLOR_SET.カラーコードネームで列挙される色の一覧となります。今現在、サイトプロパティで選んでいるウェブサイトカラーは、DESIGN.COLORで設定されているカラーコードネームです。
COLOR_SET.カラーコードネーム.LABELで設定された文字列は、サイトプロパティのウェブサイトカラープルダウンで出てくる名前です。その他、COLOR_SET.カラーコードネーム.COLOR_CODEは通常は不要、EDITOR_CSSは現在は不要となっています。
デザインファイルの中で、DESIGN.COLORで設定したカラーコードネームは、変数{$user_config.DESIGN.COLOR}と書くことで、カラーコードネームが出力されます。
上記の設定の場合、以下のように書くことで・・・・
<link rel="stylesheet" href="color/{$user_config.DESIGN.COLOR}/css/color.css" />
実際に出力されるHTMLは次のようになります。
<link rel="stylesheet" href="color/green/css/color.css" />
このように、この変数を利用して、デザインファイルで色替えができるようにしておくことにより、運営担当者が好きなときに色変更ができるようになります。