Top / Part02,WikiPlusの編集書式 / 画像の添付方法
#menu(): No such page: オンラインマニュアル/menu
画像の添付方法 †
ここでは、画像の添付方法を詳しく紹介しています。下記の通りに、画像を表示してみましょう。
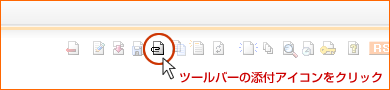
 01 ツールバーから「添付」ボタンをクリック † 01 ツールバーから「添付」ボタンをクリック †

編集画面のページ下部にあるツールバーの添付ボタンをクリックします。
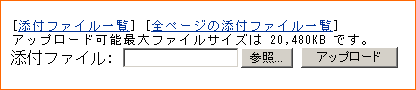
 02 表示させたいファイルをアップロード † 02 表示させたいファイルをアップロード †

- 「参照」をクリックし表示させたいファイルを選択します。
- テキストフォームに、添付したいファイルの名前が表示されます。
- 「アップロード」をクリックします。

ページ下部に、アップロードしたファイルの名前が、表示されます。
※デザイン設定によって、表示されない場合もあります。
 03 アップロードした画像の表示指定 † 03 アップロードした画像の表示指定 †
#ref(btn_02.jpg,nolink,オンラインマニュアル);
上記のように、表示させたい場所に指定すると、表示されます。
- 「文字の装飾について」−「添付ファイル・画像の貼り付け」にて説明している様に、下記の画像には、画像のリンクを無効、alt=オンラインマニュアルを指定しています。

|